HTML5 telah menjadi fondasi utama untuk mengembangkan web modern. Ini tidak hanya memberikan kemampuan baru dalam desain web, tetapi juga menghadirkan perangkat-perangkat baru yang membuat pengalaman pengguna semakin mengagumkan. Dalam artikel ini, kita akan membahas fitur-fitur terbaru dari HTML5 yang membuatnya begitu menarik bagi para pengembang web. Mari kita mulai!
Daftar Isi
Perbedaan Antara HTML4 dan HTML5
HTML5 adalah evolusi dari HTML4 yang memberikan sejumlah peningkatan signifikan:
- Peningkatan Markup
HTML5 menyediakan tag-tag baru yang lebih deskriptif, seperti <header>, <nav>, dan <footer>, yang membuat struktur dokumen lebih jelas dan lebih mudah dimengerti.
- Dukungan Untuk Multimedia
Anda dapat menyisipkan audio dan video langsung ke dalam halaman web Anda menggunakan tag <audio> dan <video>. Ini menghilangkan ketergantungan pada plugin eksternal seperti Flash.
- Peningkatan Dukungan untuk Mobile
HTML5 menghadirkan tag-tag seperti <article> dan <section>, yang membuat konten lebih terstruktur dan lebih SEO-friendly.
Struktur Dasar HTML5
HTML5 memperkenalkan tag-tag yang memudahkan dalam membuat struktur dasar halaman web:
- Tag
<header>,<nav>, dan<footer>
Tag-tag ini membantu dalam mengidentifikasi bagian-bagian penting halaman web, seperti header, navigasi, dan footer.

- Tag
<article>dan<section>
Menggunakan tag ini membantu dalam merapikan konten dan membuatnya lebih mudah dibaca oleh mesin pencari.

- Tag
<aside>
Tag <aside> digunakan untuk konten sampingan yang tidak terlalu terkait dengan konten utama halaman.

Audio dan Video
HTML5 menghadirkan elemen-elemen <audio> dan <video> yang memudahkan pemutaran multimedia langsung di browser. Fitur-fitur ini disertai dengan kontrol bawaan untuk pengguna:
| Elemen Multimedia | Deskripsi |
|---|---|
<audio> | Untuk pemutaran audio |
<video> | Untuk pemutaran video |
Penanganan Formulir yang Lebih Canggih
HTML5 memperkenalkan peningkatan dalam penanganan formulir:
- Elemen
<input>yang Ditingkatkan
Elemen <input> sekarang memiliki jenis yang lebih banyak, seperti email, tel, dan date, yang membuat validasi form menjadi lebih mudah.
- Validasi Form HTML5
Anda dapat menggunakan atribut required dan pattern untuk membuat validasi form yang lebih kuat secara native.
- Elemen
<datalist>
Elemen ini memungkinkan Anda membuat daftar pilihan yang otomatis muncul saat pengguna memasukkan data ke dalam form.
Local Storage
Local Storage HTML5 memungkinkan penyimpanan data di sisi klien:
- Penyimpanan Data di Sisi Klien
Anda dapat menyimpan data penting di komputer pengguna, mengurangi ketergantungan pada server.
- Perbandingan dengan Cookies
Local Storage lebih kuat dan efisien daripada cookies, tetapi perlu digunakan dengan hati-hati untuk menghindari masalah keamanan.
- Penggunaan dalam Aplikasi Web Modern
Local Storage banyak digunakan dalam aplikasi web progresif (PWA) untuk menyimpan data secara offline.
Geolokasi
Dengan dukungan geolokasi HTML5, Anda dapat mengakses lokasi pengguna:
- Dukungan Geolokasi HTML5
Anda dapat mendapatkan informasi tentang lokasi pengguna dengan izin mereka.
- Penggunaan dalam Aplikasi Berbasis Lokasi
Aplikasi yang memerlukan informasi lokasi, seperti peta atau layanan berbasis lokasi, sangat diuntungkan dari fitur ini.
- Keuntungan dalam Pengalaman Pengguna
Dengan pengetahuan lokasi pengguna, Anda dapat memberikan pengalaman yang lebih relevan.
Canvas dan WebGL
HTML5 memungkinkan Anda untuk membuat grafis yang mengesankan:
- Menggambar Grafis di Browser
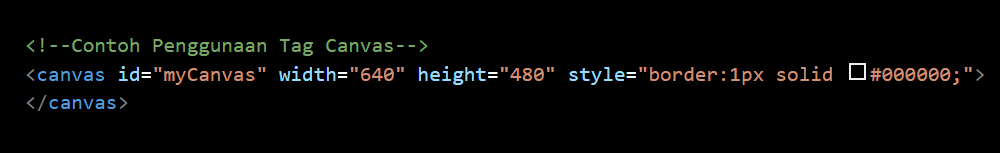
Tag <canvas> memungkinkan Anda untuk membuat grafis 2D yang interaktif.

Fungsi style=”border:1px solid #000000;” untuk membuat garis tepi.
Setelah membuat tag <canvas> Anda harus menggunakan DOM API untuk memanipulasi canvas, contoh code sebagai berikut :

document.getElementById(“myCanvas”) memiliki fungsi untuk memilih elemen HTML dengan id myCanvas
- Grafis 3D dengan WebGL
Jika Anda membutuhkan grafis 3D, WebGL adalah pilihan yang kuat.
- Penggunaan dalam Permainan Web
Permainan web sering menggunakan teknologi ini untuk memberikan pengalaman yang seru.
WebSockets
WebSockets memberikan kemampuan komunikasi dua arah dalam waktu nyata:
- Komunikasi Dua Arah dalam Waktu Nyata
WebSockets memungkinkan pengiriman data antara server dan klien secara instan.
- Penggunaan dalam Aplikasi Kolaboratif
Aplikasi kolaboratif, seperti chat online atau alat kerja sama, sering menggunakan teknologi ini.
- Keuntungan dalam Permainan Daring
Permainan daring juga mengambil manfaat dari WebSockets untuk mendukung permainan multiplayer.
Aplikasi Web Progresif (PWA)
HTML5 memungkinkan pengembangan Aplikasi Web Progresif (PWA):
- Pengenalan tentang PWA
PWA adalah aplikasi web yang menggabungkan fitur-fitur aplikasi native dan web.
- Manfaat Pengembangan PWA
PWA memungkinkan instalasi tanpa perlu mengunduh dari toko aplikasi dan bekerja secara offline.
- Contoh Kasus Aplikasi Web Progresif Terkenal
Aplikasi seperti Twitter Lite dan Instagram menggunakan PWA untuk memberikan pengalaman yang cepat dan ringan.
Kesimpulan
HTML5 adalah fondasi utama dalam pengembangan web modern. Dengan fitur-fitur terbarunya, pengembang web memiliki lebih banyak alat untuk menciptakan pengalaman pengguna yang mengesankan dan responsif. Jangan ragu untuk menjelajahi fitur-fitur ini dalam proyek web Anda selanjutnya!
FAQ
1. Apa perbedaan antara HTML5 dan HTML4? HTML5 memberikan peningkatan markup, dukungan untuk multimedia, dan perangkat baru untuk pengembangan web yang lebih modern.
2. Bagaimana cara menggunakan geolokasi dalam proyek web? Anda dapat menggunakan API geolokasi HTML5 untuk mengakses lokasi pengguna dengan izin mereka.
3. Apa itu Aplikasi Web Progresif (PWA) dan mengapa penting? PWA adalah aplikasi web yang menggabungkan fitur-fitur aplikasi native dan web, memungkinkan pengalaman yang lebih baik dan instalasi tanpa toko aplikasi.
4. Apakah Local Storage aman untuk menyimpan data sensitif? Anda perlu berhati-hati dan memvalidasi data dengan benar karena Local Storage dapat diakses oleh kode JavaScript di sisi klien.
Mau bikin instagram feed mu keren? bisa kok tinggal hubungi kami biar Spandiv yang kelola dijamin pasti keren, atau kamu juga bisa memilih tema yang lain di sini. Belum punya logo buat brand kamu? kamu juga bisa pilih desain logo di sini. Website untuk brand kamu juga bisa pilih di sini🚀