Haii teman-teman desainer web! Sekarang kita bakal bahas nih yang super keren buat desain web, yaitu CSS Grid. Bener-bener bikin tata letak jadi gampang dan cantik. Yuk, kita lihat caranya!
Daftar Isi
Dasar-dasar CSS Grid
Konsep Dasar CSS Grid
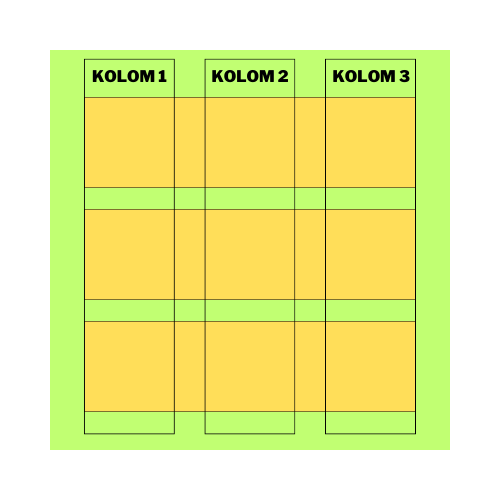
CSS Grid itu dasarnya adalah semacam “grid” yang bisa kita atur untuk nentuin tata letak elemen-elemen di halaman web. Mirip-mirip tabel, tapi jauh lebih fleksibel!
Bagaimana Cara Mendefinisikan Grid Container
Grid container itu kayak wadah buat elemen-elemen yang mau kita susun. Jadi, skita atur dulu elemen mana yang mau jadi bagian dari grid.
Menentukan Grid Item dalam Container
Elemen-elemen yang kita masukkan ke dalam grid container kita panggil “grid items.” Ini dia yang bakal kita susun dan desain.
Membuat Struktur Grid
Menentukan Jumlah dan Lebar Kolom
Nah, di sini kita bisa atur berapa banyak kolom dan seberapa lebar masing-masingnya. Tabel dalam HTML pucet dibanding ini!

Mengatur Tinggi dan Baris Grid
Selain kolom, kita juga bisa atur berapa banyak baris dan tinggi masing-masingnya. Bisa jadi kreatif sebanyak-banyaknya!

Menambahkan Gap antara Grid Items
Biar elemen-elemen di grid kita enggak nyelip satu sama lain, kita bisa tambahkan jarak antar mereka. Biar rapi!

Menyusun Grid Items
Menempatkan Grid Item secara Eksplisit
Kita bisa atur grid item secara eksplisit, artinya kita tentuin posisi tiap elemen di grid. Total kontrol!
Menggunakan Algoritma Grid untuk Penempatan Otomatis
Kalau males ngatur satu-satu, kita juga bisa biarkan CSS Grid atur sendiri posisi elemen-elemen kita. Hemat waktu!
Mengatur Grid Area untuk Elemen
Buat elemen yang besar dan mau nge-cover beberapa sel, kita bisa pakai grid area. Bikin tata letak makin fleksibel!
Responsif dengan CSS Grid
Ada beberapa tips yang bisa kamu gunakan agar tampilan lebih responsive, antara lain :
- Menggunakan Media Queries untuk Perubahan Tata Letak : Ini penting buat tampilan yang lebih responsive. Bikin tata letak yang beda buat layar besar dan kecil.
- Menyusun Tata Letak Grid yang Responsif : Kita juga bisa atur ulang struktur grid buat berbagai ukuran layar. Bikin pengguna seneng!
Menyusun Konten Kompleks
Menggabungkan CSS Grid dengan Flexbox
Kombinasi dua teknologi ini bisa bikin tampilan yang super kompleks dengan mudah.
Membuat Grid dalam Grid (Nested Grid)
Kita juga bisa bikin grid dalam grid, kayak puzzle. Ini buat desain super kreatif!
Menangani Konten Kompleks dengan Tata Letak Grid
Kalau ada banyak elemen dalam halaman, CSS Grid bisa bantu kita susun tata letaknya dengan rapi.
Animasi dengan CSS Grid
Menggunakan CSS Grid untuk Animasi Tata Letak
Kita bisa buat animasi yang ngubah tata letak elemen-elemen di grid. Bikin halaman jadi hidup!
Menggunakan Transisi untuk Efek Tata Letak yang Mulus
Transisi CSS bisa kita gabungin sama grid buat tampilan yang halus dan interaktif.
Studi Kasus
Menampilkan Contoh Proyek Website dengan CSS Grid
Ayo kita lihat contoh-contoh nyata proyek website yang pakai CSS Grid. Biar bisa dapet inspirasi!
Menganalisis Proyek-proyek Nyata yang Menggunakan CSS Grid
Kita juga bakal pelajari kenapa proyek-proyek ini sukses dan bagaimana CSS Grid membantu.
Sumber Daya Tambahan
Merekomendasikan Sumber-sumber Pembelajaran Tambahan
Gak usah khawatir, ada banyak tutorial dan kursus online buat lebih dalam belajar CSS Grid.
Menyertakan Referensi Dokumentasi Resmi CSS Grid
Kalau butuh yang lebih detail, dokumentasi resmi selalu jadi sumber yang oke!
Kesimpulan
Wah, ternyata CSS Grid itu keren banget buat tata letak website! Bisa bikin tampilan yang kompleks jadi gampang, responsif, dan animasi yang halus. Ayo, cobain deh di proyek web kamu!
FAQ
1. Apa itu CSS Grid?
CSS Grid adalah teknik tata letak dalam desain web yang menggunakan grid atau kisi untuk menentukan posisi elemen-elemen di halaman.
2. Bagaimana cara membuat grid dalam grid (nested grid)?
Kamu bisa membuat grid dalam grid dengan menentukan elemen-elemen yang berada dalam grid anak.
3. Apa manfaat menggunakan CSS Grid untuk layout web?
CSS Grid membuat pengaturan tata letak web lebih mudah, responsif, dan memungkinkan pembuatan tampilan yang kompleks dengan lebih efisien.
4. Apakah semua browser mendukung CSS Grid?
Mayoritas browser modern mendukung CSS Grid, tetapi selalu penting untuk memeriksa tingkat dukungan di berbagai browser sebelum menggunakannya dalam proyek web.
Mau bikin instagram feed mu keren? bisa kok tinggal hubungi kami biar Spandiv yang kelola dijamin pasti keren, atau kamu juga bisa memilih tema yang lain di sini. Belum punya logo buat brand kamu? kamu juga bisa pilih desain logo di sini. Website untuk brand kamu juga bisa pilih di sini 🚀