Hai semua! Apakah kamu ingin mengubah tampilan situs WordPress kamu agar lebih sesuai dengan gayamu sendiri? Kamu berada di tempat yang tepat! Dalam artikel ini, kita akan membahas cara-cara keren tentang bagaimana menggunakan CSS untuk mengatur tema WordPress mu agar terlihat persis seperti yang kamu inginkan. Yuk, kita mulai!

Daftar Isi
Mengapa Styling Tema WordPress Penting
Sebelum kita masuk ke dalam dunia CSS, mari kita bicara tentang mengapa tampilan tema WordPress itu begitu penting. Ini bukan hanya soal estetika. Ini tentang memberikan identitas kepada situs webmu, membuatnya berbeda dari yang lain. Bayangkan jika semua situs web terlihat sama. Jadi, mari kita jadikan situsmu mencolok!
Dasar-dasar CSS
CSS adalah kependekan dari Cascading Style Sheets, yang merupakan cara kita mengontrol bagaimana elemen-elemen di situs web kita terlihat. Itu seperti memilih baju yang pas untuk situs web kita!
Mengenal Tema WordPress
Sebelum kita memulai perjalanan styling, mari kita pelajari dasar-dasarnya. Tema WordPress adalah seperti kerangka utama yang mengendalikan bagaimana situs web kita terlihat. Ini terdiri dari berbagai file yang menentukan layout, warna, dan tampilan elemen-elemen. Ini seperti fondasi rumahmu!
Memahami CSS dalam Tema WordPress
Mari kita melihat bagaimana CSS terintegrasi ke dalam tema WordPressmu. Biasanya, kita akan berurusan dengan file CSS dalam tema WordPress. Kamu bisa mengaksesnya dari menu “Penyunting Kustom” dalam dashboard WordPressmu.
Menyesuaikan Tampilan dengan CSS
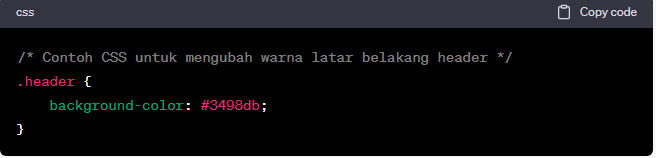
Inilah saat yang kamu tunggu! Bagaimana mengedit CSS untuk mengubah warna, font, ukuran, dan tampilan lainnya pada tema WordPressmu. Kamu cukup menambahkan kode CSS yang sesuai dengan perubahan yang ingin kamu lakukan.

Catatan: Selalu ingat untuk mencadangkan tema WordPress mu sebelum mengedit CSS secara langsung. Kamu bisa menggunakan tema anak (child theme) untuk melindungi perubahanmu.
Menggunakan Inspeksi Element untuk Penyesuaian Cepat
Kalau kamu ingin mengidentifikasi elemen spesifik di situsmu dan mengeditnya secara langsung, gunakan fungsi “Inspect Element” pada browsermu. Ini adalah alat yang sangat keren untuk memahami struktur situs webmu.
Menggunakan Child Theme untuk Tema WordPress
Sebelum kamu terlalu jauh, penting untuk tahu tentang tema anak (child theme). Ini adalah tema terpisah yang kamu buat untuk menghindari kehilangan perubahanmu saat tema utama melakukan pembaruan.
Tip dan Trik CSS
Sekarang saatnya untuk bermain-main dengan CSS! Kami punya beberapa tip dan trik yang keren untukmu:
- Tambahkan efek hover pada tautan.
- Buat animasi yang keren untuk elemen situsmu.
- Pastikan situsmu responsif untuk semua perangkat.
Tes dan Validasi
Sebelum kamu menutup perangkatmu, pastikan untuk menguji situsmu pada berbagai peramban web dan perangkat. Ini akan membantu kamu memastikan tampilan yang konsisten.
Referensi Sumber Daya Tambahan
Jangan ragu untuk terus belajar! Berikut adalah beberapa sumber daya tambahan yang dapat membantu:
Kesimpulan
Sekarang kamu tahu cara menggunakan CSS untuk mengatur tampilan tema WordPressmu sendiri. Ini adalah langkah pertama menuju membuat situs yang benar-benar unik dan mencerminkan kepribadianmu. Selamat styling!
FAQ (Pertanyaan yang Sering Diajukan)
Q: Apakah saya perlu memiliki pengetahuan pemrograman untuk mengubah tema WordPress dengan CSS?
A: Tidak mutlak, tetapi pengetahuan dasar HTML dan CSS akan sangat membantu. Ada banyak sumber daya belajar yang dapat membantu pemula.
Q: Bagaimana cara saya menguji perubahan CSS saya di situs WordPress yang sudah ada?
A: Gunakan tema anak (child theme) atau plugin kustom CSS untuk menguji perubahan secara aman tanpa merusak tema utama.
Q: Apakah saya harus membayar untuk sumber daya tambahan yang direkomendasikan?
A: Tidak semua sumber daya berbayar. Banyak sumber daya gratis yang sangat berguna. Namun, terkadang investasi dalam buku atau kursus dapat memberikan manfaat besar.
Semoga artikel ini membantu kamu memulai perjalanan styling tema WordPressmu dengan CSS. Ingat, ini tentang kreativitas dan membuat situs webmu mencerminkan dirimu sendiri. Selamat mencoba! 😄
Mau bikin instagram feed mu keren? bisa kok tinggal hubungi kami biar Spandiv yang kelola dijamin pasti keren, atau kamu juga bisa memilih tema yang lain di sini. Belum punya logo buat brand kamu? kamu juga bisa pilih desain logo di sini. Website untuk brand kamu juga bisa pilih di sini🚀