Halo, para pemilik situs web yang ingin menghadirkan pengalaman pengguna terbaik! Apakah Anda ingin situs web Anda berjalan dengan cepat dan responsif? Maka, mari kita bahas cara untuk mengoptimasi Core Web Vitals, kunci utama untuk mencapai hal tersebut.
Daftar Isi
Apa Itu Core Web Vitals?
Sebelum kita mulai, mari pahami apa itu Core Web Vitals. Ini adalah sekelompok metrik yang digunakan oleh Google untuk mengukur performa situs web Anda. Ketiga Core Web Vitals ini mencakup LCP (Largest Contentful Paint), FID (First Input Delay), dan CLS (Cumulative Layout Shift). Mereka merupakan indikator penting tentang seberapa cepat dan responsif situs web Anda.
Menyusun Rencana Optimasi
Optimasi Core Web Vitals memerlukan perencanaan. Pertama, kita perlu merencanakan bagaimana akan mengatasi masalah performa yang ditemukan di situs web kita. Ini adalah langkah awal yang krusial dalam perjalanan kita menuju situs yang lebih baik.
Pengukuran Kinerja Situs Web
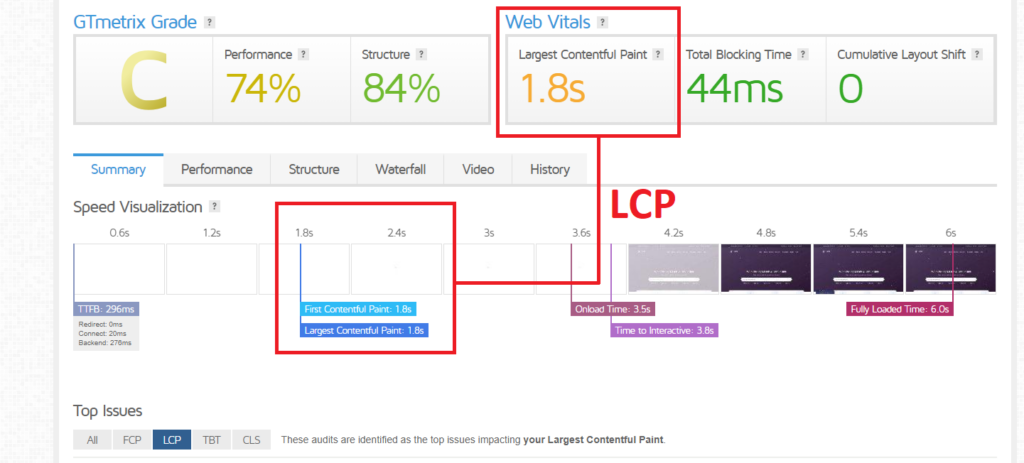
Kita perlu tahu seberapa baik situs web kita berkinerja. Alat-alat seperti PageSpeed Insights dan Lighthouse dari Google dapat membantu kita mengukur kinerja. Mereka akan memberikan informasi tentang apa yang perlu diperbaiki.
Tabel 1: Contoh Skor Lighthouse
| Metrik | Skor |
|---|---|
| Kinerja (Performance) | 85 |
| Aksesibilitas (Accessibility) | 90 |
| SEO (SEO) | 80 |
Optimasi Lighthouse Score
Seberapa baik skor Lighthouse Anda? Bagian ini akan memberikan wawasan tentang cara meningkatkan skor Lighthouse. Anda perlu mengidentifikasi dan mengatasi masalah performa yang terdeteksi oleh Lighthouse.
Mengukur FID (First Input Delay)
FID adalah indikator seberapa cepat situs web Anda merespons input pengguna pertama. Sebuah FID yang rendah berarti situs Anda lebih responsif. Anda dapat mengurangi FID dengan mengoptimalkan sumber daya dan menjaga kode JavaScript tetap efisien.
Mengukur CLS (Cumulative Layout Shift)
CLS mengukur pergeseran tata letak yang tidak diinginkan pada situs Anda. Anda ingin CLS sekecil mungkin untuk memberikan pengalaman pengguna yang lebih baik. Penting untuk menjaga elemen-elemen situs Anda tetap stabil selama pemuatan.
Mengukur LCP (Largest Contentful Paint)
LCP adalah waktu yang dibutuhkan situs Anda untuk memuat elemen terbesar pertama. Ini merupakan indikator utama pengalaman pengguna. Anda dapat meningkatkan LCP dengan mengoptimalkan gambar dan konten besar.

Optimalisasi Gambar dan Multimedia
Optimasi gambar dan multimedia adalah langkah penting. Kompres gambar dan video untuk mengurangi waktu pemuatan. Gunakan format gambar yang tepat, seperti WebP, untuk meningkatkan efisiensi.
Meminimalkan Penggunaan JavaScript
JavaScript yang berlebihan dapat memperlambat situs Anda. Selalu periksa kode JavaScript Anda dan pastikan tidak ada kode yang tidak perlu. Anda bisa mencoba teknik seperti pengunduhan asinkron untuk meminimalkan pengaruhnya terhadap kinerja situs.
Mempercepat Waktu Pemuatan Halaman
Terakhir, pastikan situs Anda memuat cepat. Gunakan Content Delivery Network (CDN) untuk mengirimkan konten lebih dekat ke pengguna Anda. Ini akan membantu memangkas waktu pemuatan halaman Anda.
Catatan Penting: Pengalaman pengguna yang baik adalah kunci untuk menjaga pengunjung di situs Anda.
Kesimpulan
Dengan mengoptimasi Core Web Vitals, Anda dapat menciptakan situs web yang lebih cepat dan responsif. Ini akan meningkatkan pengalaman pengguna dan membantu situs Anda bersaing di dunia online yang kompetitif.
FAQ (Pertanyaan yang Sering Diajukan)
1. Apa yang bisa saya lakukan jika saya tidak mengerti cara mengukur Core Web Vitals?
- Anda dapat menggunakan alat-alat seperti PageSpeed Insights dan Lighthouse dari Google untuk mengukur Core Web Vitals Anda.
2. Berapa lama waktu yang dibutuhkan untuk melihat perbaikan dalam skor Core Web Vitals?
- Waktu yang dibutuhkan bervariasi tergantung pada sejauh mana perbaikan yang diperlukan pada situs Anda.
3. Apakah optimasi Core Web Vitals hanya penting untuk SEO?
- Tidak, Core Web Vitals juga memengaruhi pengalaman pengguna. Hal ini dapat memengaruhi seberapa lama pengunjung tinggal di situs Anda dan apakah mereka kembali lagi.
Semoga blog post ini memberikan wawasan dan panduan untuk memulai optimasi Core Web Vitals di situs web Anda. Dengan beberapa perubahan, Anda dapat menciptakan situs web yang lebih cepat dan responsif!
Mau bikin instagram feed mu keren? bisa kok tinggal hubungi kami biar Spandiv yang kelola dijamin pasti keren, atau kamu juga bisa memilih tema yang lain di sini. Belum punya logo buat brand kamu? kamu juga bisa pilih desain logo di sini. Website untuk brand kamu juga bisa pilih di sini 🚀


