Hai semua, selamat datang di blog kita! Hari ini, kita akan membahas cara menghasilkan situs web yang terlihat hebat di semua perangkat dengan bantuan CSS3. Tanpa perlu menunggu lama, mari mulai!
Daftar Isi
Dasar-dasar CSS3 untuk Responsif
Sebelum kita terlalu jauh, mari kita pahami konsep dasar CSS3 dalam pengembangan responsif. Ini adalah fondasi yang perlu kamu kuasai.
1. Media Queries: Pintu Gerbang Responsif
Dengan media queries, kamu dapat menentukan bagaimana tampilan situs webmu akan berubah berdasarkan ukuran perangkat pengguna. Ini seperti kunci utama untuk mengubah tampilan situs webmu yang responsif.
2. Fleksibilitas dengan Flexbox dan Grid Layout
Flexbox dan Grid Layout adalah dua teknik hebat dalam CSS3 yang memungkinkanmu untuk merancang tata letak yang responsif tanpa kerumitan berlebihan. Mereka adalah senjata rahasia untuk desainer web yang ingin tampil hebat di semua perangkat.
Menggunakan Media Queries
Sekarang, mari kita bahas lebih dalam tentang penggunaan media queries. Ini adalah alat yang kuat untuk mengendalikan tampilan situs web pada berbagai ukuran perangkat.
1. Membuat Media Queries yang Efektif
Ketika kamu membuat media queries, pastikan untuk mempertimbangkan ukuran layar yang berbeda seperti ponsel, tablet, dan desktop. Gunakan ukuran layar yang umum digunakan oleh pengguna.
2. Menyesuaikan Tampilan untuk Semua Perangkat
Dalam media queries, kamu dapat menyesuaikan tampilan elemen-elemen seperti font, lebar, dan tata letak sesuai dengan ukuran perangkat. Ini memungkinkanmu untuk memberikan pengalaman yang terbaik kepada pengguna, terlepas dari perangkat yang mereka gunakan.
Penggunaan CSS Grid untuk Tampilan Responsif
Sekarang, mari kita bahas lebih dalam tentang penggunaan CSS Grid untuk tampilan responsif.
1. Kelebihan CSS Grid dalam Tata Letak
CSS Grid memberikan kontrol yang lebih besar dalam menentukan tata letak elemen-elemen di halaman webmu. Dengan mudah, kamu dapat merancang tampilan yang terlihat bagus di semua perangkat.
2. Contoh Penggunaan Grid dalam Responsif
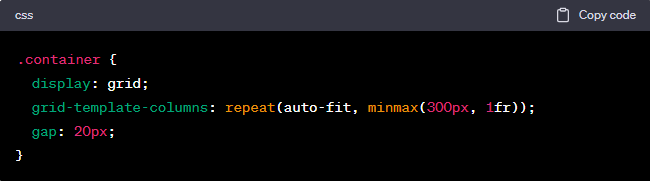
Ini adalah contoh kode sederhana menggunakan CSS Grid untuk membuat tampilan responsif:

Dalam contoh ini, kita membuat grid container yang akan menampilkan elemen-elemen dengan lebar minimum 300px dan maksimum 1 fr (fr adalah satuan fraksi yang memungkinkan elemen berukuran fleksibel) per kolom.
Optimasi Gambar dan Media
Optimasi gambar dan media adalah hal penting dalam responsif. Ini membantu memuat situs dengan cepat di semua perangkat.
1. Resolusi Gambar yang Responsif
Pastikan kamu menggunakan gambar dengan resolusi yang sesuai untuk berbagai ukuran perangkat. Ini akan membantu memastikan gambar tetap tajam tanpa memperlambat waktu pemuatan.
2. Kompress Gambar dan Sumber Daya
Selain itu, kompress gambar dan sumber daya lainnya seperti CSS dan JavaScript untuk mengurangi beban halaman. Ini membuat pengalaman pengguna lebih baik, terutama pada perangkat dengan koneksi internet yang lambat.
Catatan Penting: “Optimasi gambar adalah salah satu kunci untuk memastikan situsmu berjalan dengan baik di semua perangkat.”
Font Responsif dengan CSS3
Kita juga harus memperhatikan font yang kita gunakan di situs responsif kita.
1. Menyesuaikan Ukuran dan Spasi Antarhuruf
Pastikan ukuran dan spasi antarhuruf pada fontmu sesuai dengan ukuran layar. Ini membuat teks tetap mudah dibaca di semua perangkat.
2. Menggunakan Unit Font yang Responsif
Dalam CSS3, kamu dapat menggunakan unit font yang responsif seperti rem atau vw. Ini memungkinkan font untuk mengubah ukuran relatif terhadap ukuran layar, menjadikannya responsif.
Animasi Responsif dengan CSS3
Animasi adalah cara hebat untuk menarik perhatian pengguna. Namun, dalam situs web responsif, kamu harus berhati-hati dalam penggunaannya.
1. Animasi yang Tampil Baik di Semua Perangkat
Pastikan animasi yang kamu buat terlihat baik di semua perangkat. Jangan membuat animasi yang terlalu rumit atau membebani CPU perangkat mobile.
2. Batasan Penggunaan Animasi pada Perangkat Kecil
Catatan Penting: “Pertimbangkan untuk membatasi penggunaan animasi pada perangkat dengan layar kecil untuk menjaga kinerja situs.”
Menangani Masalah Navigasi dalam Situs Web Responsif
Navigasi adalah bagian penting dalam situs web. Dalam situs web responsif, kita perlu memikirkan bagaimana menyajikan navigasi yang baik di berbagai perangkat.
1. Mengubah Menu Navigasi untuk Tampilan Ponsel
Pada perangkat ponsel, pertimbangkan untuk mengubah tampilan menu navigasi menjadi menu ikon untuk menghemat ruang dan meningkatkan pengalaman pengguna.
2. Menggunakan Ikon Navigasi
Ikon navigasi seperti hamburger menu adalah solusi yang bagus untuk menyajikan menu dengan terbatasnya ruang layar. Pastikan pengguna dapat dengan mudah mengakses menu utama.
Optimasi Kecepatan dalam Situs Web Responsif
Kecepatan situs web adalah faktor penting dalam SEO dan pengalaman pengguna. Kita harus berusaha untuk membuat situs web kita berjalan dengan cepat di semua perangkat.
1. Mengurangi Beban Halaman untuk Perangkat Mobile
Pastikan untuk mengurangi beban halaman khususnya pada perangkat mobile. Ini bisa berarti memuat sumber daya yang lebih ringan atau menghapus elemen yang tidak diperlukan.
2. Kompress Gambar dan Sumber Daya
Kembali lagi ke poin ini, kompress gambar dan sumber daya lainnya untuk mempercepat waktu pemuatan halaman. Pengguna mobile akan berterima kasih karena situsmu akan lebih responsif.
Catatan Penting: “Waktu pemuatan yang cepat adalah salah satu kunci sukses situs web responsif.”
Pengujian Responsif
Terakhir, namun tidak kalah penting, adalah pengujian responsif. Kamu perlu memastikan bahwa situs webmu terlihat bagus di semua perangkat dan browser.
1. Pengujian di Berbagai Perangkat dan Browser
Gunakan berbagai perangkat fisik atau emulator untuk menguji situs webmu. Periksa situs web pada berbagai browser juga, karena tampilan bisa bervariasi.
2. Memahami Alat Pengujian Responsif
Dalam pengujian responsif, kamu dapat menggunakan alat pengujian responsif seperti DevTools di browser atau layanan daring seperti BrowserStack. Mereka membantu kamu melihat tampilan situs web pada berbagai perangkat dengan mudah.
Kesimpulan
Dengan menguasai konsep-konsep CSS3 untuk responsif, kamu dapat menciptakan situs web yang terlihat bagus di semua perangkat. Dari penggunaan media queries hingga CSS Grid, kamu memiliki alat yang kuat untuk menghadirkan pengalaman pengguna yang luar biasa.
FAQ
Q1: Apakah responsif sama dengan mobile-friendly?
A1: Ya, situs web responsif biasanya juga mobile-friendly. Responsif berarti situs dapat menyesuaikan tampilannya dengan berbagai ukuran perangkat, termasuk ponsel.
Q2: Apa yang harus saya prioritaskan dalam responsif: tampilan atau kecepatan?
A2: Keduanya sama pentingnya. Tampilan yang baik harus diimbangi dengan kecepatan pemuatan yang cepat untuk memberikan pengalaman terbaik kepada pengguna.
Q3: Apakah saya harus memahami JavaScript untuk membuat situs web responsif?
A3: Tidak selalu. Meskipun JavaScript dapat digunakan untuk meningkatkan interaktivitas situs, kamu dapat menciptakan situs web responsif dengan menggunakan CSS3 tanpa perlu memahami JavaScript.
Sekarang kamu siap untuk mengembangkan situs web yang responsif dan mengesankan! Semoga berhasil! 😊
Mau bikin instagram feed mu keren? bisa kok tinggal hubungi kami biar Spandiv yang kelola dijamin pasti keren, atau kamu juga bisa memilih tema yang lain di sini. Belum punya logo buat brand kamu? kamu juga bisa pilih desain logo di sini. Website untuk brand kamu juga bisa pilih di sini 🚀


