Halo, teman-teman pengembang web! Apakah Anda pernah bertanya-tanya bagaimana Anda bisa membuat situs web Anda lebih cepat dan aman? Jawabannya adalah dengan menggunakan cache. Dalam blog post ini, kita akan menjelajahi konsep cache di HTML5 dan bagaimana Anda dapat menggunakannya untuk meningkatkan performa dan keamanan situs web Anda.
Daftar Isi
Pengertian Dasar Cache
Cache adalah seperti penyimpanan sementara yang memungkinkan situs web Anda menyimpan data sumber daya yang sering digunakan sehingga Anda tidak perlu selalu mengunduhnya ulang. Ini adalah fondasi penting untuk memahami cara cache berfungsi dalam pengembangan web.
Manfaat Cache dalam Meningkatkan Kecepatan
Kita semua tahu bahwa waktu adalah uang, dan ketika datang ke web, kecepatan adalah segalanya. Cache adalah kunci untuk mengurangi waktu pemuatan halaman. Ini berarti pengguna Anda akan mengalami halaman web yang lebih cepat dan pengalaman yang lebih baik.
Catatan Penting: Cache adalah teman Anda dalam mempercepat situs web Anda. Ini menghemat bandwidth dan waktu pengguna.
Cache Browser (Browser Caching)
Browser caching adalah konsep di mana browser pengguna menyimpan salinan sumber daya situs web lokal. Ini membuat halaman yang sama mengunduh lebih cepat ketika pengguna kembali ke situs.
Cache Server (Server Caching)
Server caching melibatkan penggunaan teknologi seperti Content Delivery Networks (CDNs) untuk menyimpan salinan sumber daya di server terdekat. Ini membantu dalam pengiriman konten lebih cepat.
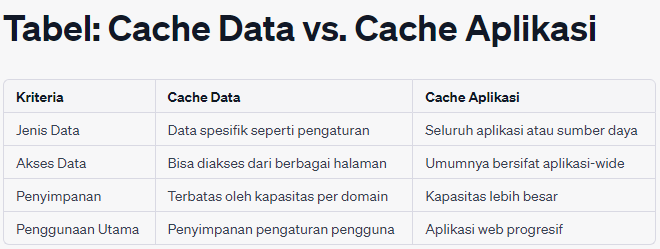
Cache Data (Data Caching)
Cache data adalah cara untuk menyimpan data dalam cache sehingga Anda dapat mengaksesnya kembali tanpa harus mengunduh ulang data tersebut. Dalam HTML5, Anda dapat menggunakan localStorage dan sessionStorage untuk ini.
Cache Aplikasi (Application Caching)
Cache aplikasi adalah alat penting dalam pengembangan aplikasi web progresif (PWA). Ini memungkinkan Anda untuk menyimpan sumber daya web dan membuat aplikasi Anda bekerja secara offline.
Keamanan Cache dan Penghapusan Cache
Saat kita berbicara tentang cache, perlu juga membahas keamanan. Cache bisa menjadi risiko keamanan jika tidak dikelola dengan baik. Jadi, pastikan untuk memahami cara menghapus atau memperbarui cache saat diperlukan.
Catatan Penting: Cache yang tidak terkontrol dapat menyebabkan masalah keamanan. Pastikan Anda memahami bagaimana mengelolanya dengan aman.
Cache Pada Aplikasi Web Progresif (PWA)
Jika Anda mengembangkan aplikasi web progresif (PWA), cache adalah bagian terpenting. Ini memungkinkan Anda untuk menjadikan aplikasi Anda bekerja dengan baik secara offline dan memberikan pengalaman pengguna yang lebih mulus.
Pengukuran dan Pengelolaan Cache
Terakhir, Anda perlu tahu bagaimana mengukur dan mengelola cache Anda. Bagaimana Anda dapat memastikan bahwa cache Anda benar-benar membantu meningkatkan performa dan keamanan situs Anda?

Kesimpulan
Cache adalah alat penting dalam pengembangan web. Ini membantu meningkatkan kecepatan dan keamanan situs web Anda. Dengan memahami konsep cache di HTML5, Anda dapat memastikan bahwa situs Anda memberikan pengalaman terbaik kepada pengguna Anda.
FAQ (Pertanyaan yang Sering Diajukan)
- Apa perbedaan antara cache browser dan cache server?
- Cache browser disimpan di dalam peramban pengguna, sementara cache server disimpan di server yang melayani situs web Anda.
- Apa itu aplikasi web progresif (PWA) dan bagaimana cache terkait dengannya?
- Aplikasi web progresif adalah aplikasi web yang dirancang untuk berfungsi baik secara online maupun offline. Cache dalam PWA memungkinkan aplikasi berfungsi ketika tidak ada koneksi internet.
- Apa risiko keamanan yang terkait dengan cache?
- Cache yang tidak dikelola dengan baik dapat menyebabkan penyalahgunaan dan serangan keamanan. Penting untuk memahami cara menghapus atau memperbarui cache saat diperlukan.
Dengan pengetahuan tentang cache, Anda dapat mengoptimalkan situs web Anda untuk memberikan pengalaman terbaik kepada pengguna Anda. Selamat mengembangkan situs yang lebih cepat dan aman!
Mau bikin instagram feed mu keren? bisa kok tinggal hubungi kami biar Spandiv yang kelola dijamin pasti keren, atau kamu juga bisa memilih tema yang lain di sini. Belum punya logo buat brand kamu? kamu juga bisa pilih desain logo di sini. Website untuk brand kamu juga bisa pilih di sini 🚀


