Halo, sobat desainer web! Ketika kita berbicara tentang membuat tampilan situs web yang memukau, tidak ada yang lebih penting daripada tata letak yang baik. Dan di dunia CSS3, kita punya dua senjata rahasia: Flexbox dan Grid Layout. Di artikel ini, kita akan membahas bagaimana dua teknik ini dapat membantu kita menciptakan tata letak yang estetis dan responsif. Siap-siap untuk memaksimalkan desain web Anda!
Daftar Isi
Flexbox: Membangun Tata Letak yang Responsif
1. Pengantar ke Dunia Flexbox
Flexbox adalah teknik CSS3 yang memungkinkan kita untuk mengatur elemen secara fleksibel dalam satu dimensi (biasanya horizontal atau vertikal). Ini sangat berguna ketika Anda ingin membuat tata letak yang responsif dan mengakomodasi berbagai ukuran layar.
2. Keunggulan Flexbox
Penggunaan Flexbox memudahkan dalam mengatur elemen dalam satu baris atau kolom yang membungkus konten dengan rapi. Ini sangat cocok untuk elemen-elemen seperti navigasi, kotak-kotak tampilan, dan bahkan susunan jajar genjang yang dinamis.
3. Contoh Penerapan
Sebagai contoh, Anda dapat menggunakan Flexbox untuk merapikan tata letak menu navigasi. Dengan sedikit kode, Anda bisa membuat menu yang mudah diakses dan menyesuaikan diri dengan perubahan lebar layar.
Grid Layout: Tata Letak yang Terstruktur
1. Dasar-dasar Grid Layout
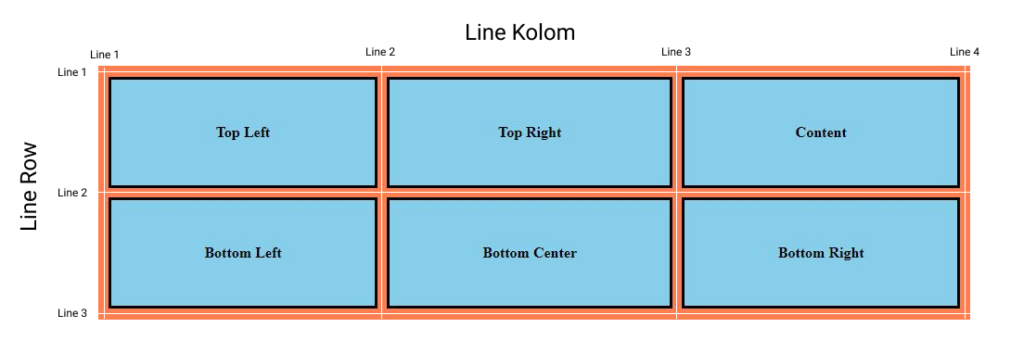
CSS Grid Layout adalah teknik CSS3 yang memungkinkan kita untuk membuat tata letak berbasis grid, mirip dengan struktur tabel. Ini memungkinkan kita mengatur elemen dalam dua dimensi, yaitu baris dan kolom.

2. Tata Letak yang Terstruktur
Grid Layout membantu kita menciptakan tata letak yang sangat terstruktur dan terorganisir. Ini sangat berguna untuk membuat tata letak majalah, tampilan produk, atau galeri gambar yang keren.
3. Studi Kasus
Misalnya, jika Anda ingin membuat galeri gambar yang rapi dengan grid, Grid Layout adalah pilihan yang sempurna. Anda dapat mengatur gambar-gambar tersebut dalam baris dan kolom yang sesuai, menciptakan tampilan yang memukau.
Perbedaan antara Flexbox dan Grid Layout
1. Pemilihan yang Bijak
Penting untuk memahami kapan sebaiknya menggunakan Flexbox dan kapan Grid Layout adalah pilihan yang lebih baik. Flexbox cocok untuk mengatur elemen dalam satu dimensi, sementara Grid Layout lebih cocok untuk tata letak dua dimensi.
2. Fleksibilitas vs. Struktur
Flexbox memberikan fleksibilitas dalam pengaturan elemen, sementara Grid Layout memberikan struktur yang lebih ketat. Pemilihan tergantung pada kebutuhan desain Anda.
Desain Responsif dengan Flexbox dan Grid Layout
1. Mengoptimalkan untuk Responsif
Menggunakan Flexbox dan Grid Layout membantu dalam menciptakan tata letak yang responsif. Mereka memungkinkan elemen untuk menyesuaikan diri dengan berbagai ukuran perangkat.
2. Tips untuk Responsif
Untuk desain responsif yang sukses, pastikan untuk menguji desain Anda di berbagai perangkat dan menggunakan media queries untuk mengatur tampilan sesuai kebutuhan.
Pembagian Ruang dan Kedalaman dengan Grid Layout
1. Presisi dalam Tata Letak
Grid Layout memungkinkan kita untuk mengatur elemen dengan presisi, sehingga Anda dapat dengan mudah menciptakan susunan yang kompleks dan artistik.
2. Menciptakan Kedalaman
Dengan penggunaan lapisan dalam Grid Layout, Anda dapat memberikan tampilan yang lebih mendalam pada desain web Anda, menambah estetika keseluruhan.
Kombinasi Flexbox dan Grid Layout
1. Memadukan Teknik
Kadang-kadang, penggunaan bersama Flexbox dan Grid Layout adalah pilihan terbaik. Ini memungkinkan Anda untuk menciptakan tata letak yang lebih kompleks dan dinamis.
2. Contoh Kombinasi
Misalnya, Anda dapat menggunakan Flexbox untuk mengatur elemen dalam satu baris, dan kemudian menggunakan Grid Layout untuk menempatkan elemen-elemen tersebut dalam tata letak grid yang lebih besar.
Menangani Kompatibilitas Peramban
1. Tantangan Kompatibilitas
Ketika Anda menggunakan Flexbox dan Grid Layout, perhatikan masalah kompatibilitas peramban. Tidak semua peramban mendukung fitur ini dengan baik.
2. Solusi Kompatibilitas
Anda dapat menggunakan vendor prefixes seperti -webkit-, -moz-, dan -ms- untuk menangani masalah kompatibilitas. Jangan lupa untuk melakukan pengujian lintas peramban.
Optimisasi Kinerja
1. Pentingnya Kinerja
Tetapkan fokus pada kinerja saat menggunakan Flexbox dan Grid Layout. Fitur-fitur ini bisa mempengaruhi beban halaman jika digunakan secara berlebihan.
2. Teknik Optimisasi
Anda bisa mengoptimalkan gambar dan kode CSS Anda, serta meminimalkan penggunaan elemen-elemen ini untuk memaksimalkan kinerja halaman Anda.
Inspirasi dari Studi Kasus
1. Belajar dari Para Ahli
Lihat beberapa situs web terkenal dan pelajari bagaimana mereka menggunakan Flexbox dan Grid Layout secara kreatif. Ini bisa memberi Anda inspirasi untuk desain Anda sendiri.
2. Analisis Studi Kasus
Selidiki elemen-elemen desain yang mencolok dalam studi kasus tersebut dan terapkan prinsip-prinsip yang Anda pelajari.
Kesimpulan
Dua senjata rahasia desain web, Flexbox dan Grid Layout di CSS3, dapat membantu Anda menciptakan tata letak yang lebih menarik dan responsif. Ketika digunakan dengan bijak, mereka dapat membantu Anda mencapai tampilan yang menonjol.
FAQ (Pertanyaan yang Sering Diajukan)
- Apakah semua peramban mendukung Flexbox dan Grid Layout? “Sebagian besar peramban modern mendukung Flexbox dan Grid Layout, tetapi selalu lakukan pengujian lintas peramban untuk memastikan kompatibilitas.”
- Apa perbedaan antara Flexbox dan Grid Layout? “Flexbox lebih cocok untuk pengaturan satu dimensi, sementara Grid Layout lebih cocok untuk tata letak dua dimensi yang lebih terstruktur.”
Dengan pemahaman yang baik tentang Flexbox dan Grid Layout, Anda siap untuk mengoptimalkan tata letak desain web Anda. Selamat mencoba!
Mau bikin instagram feed mu keren? bisa kok tinggal hubungi kami biar Spandiv yang kelola dijamin pasti keren, atau kamu juga bisa memilih tema yang lain di sini. Belum punya logo buat brand kamu? kamu juga bisa pilih desain logo di sini. Website untuk brand kamu juga bisa pilih di sini 🚀


