Selamat datang, para pengembang web! Pernahkah Anda bertanya-tanya bagaimana mengoptimalkan media di situs web Anda agar lebih cepat dan aman? Di sini kita akan mengupas seluk-beluknya. Media seperti gambar, audio, dan video adalah bagian tak terpisahkan dari pengalaman web modern. Namun, penggunaan yang tidak bijak bisa merugikan kinerja dan keamanan situs Anda. Nah, mari kita mulai memahami cara mengatasi hal ini khususnya di HTML5.
Daftar Isi
Jenis Media dalam HTML5
- Media Multiguna: HTML5 memungkinkan kita untuk menyisipkan berbagai jenis media, termasuk gambar, audio, dan video, secara langsung ke dalam halaman web. Ini memungkinkan pengembang untuk menciptakan pengalaman web yang lebih dinamis dan interaktif.
Pentingnya Optimasi Media
- Ukuran Media yang Besar: Media yang tidak dioptimalkan dapat memperlambat waktu pemuatan halaman, terutama pada koneksi internet yang lambat.
- Optimasi Menghemat Bandwidth: Dengan mengompres dan mengelola media dengan bijak, Anda dapat menghemat bandwidth dan mempercepat waktu pemuatan halaman.
Catatan Penting: Ukuran media yang besar tidak hanya mengganggu pengalaman pengguna, tetapi juga bisa mempengaruhi peringkat situs Anda di mesin pencari.
Kompresi Media
- Kompresi Media: Kompresi media adalah teknik untuk mengurangi ukuran file media tanpa mengorbankan kualitas terlalu banyak.
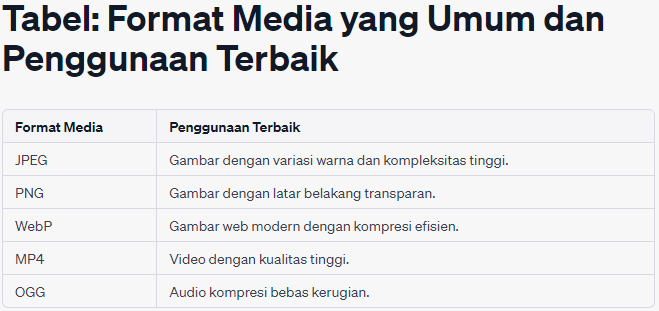
- Contoh Format Kompresi: Beberapa format kompresi yang umum digunakan termasuk JPEG untuk gambar, PNG untuk gambar dengan latar belakang transparan, dan MP4 untuk video. Anda bisa melakukan kompresi secara online melalui situs atau aplikasi tertentu contohnya compress2go, media.io dan lain-lain

Responsive Images
- Responsif adalah Kunci: Gambar yang responsif berubah ukuran sesuai dengan perangkat pengguna, memastikan tampilan yang optimal di semua perangkat.
- Penggunaan
<picture>dansrcset: Anda bisa menggunakan elemen<picture>dan atributsrcsetuntuk menyediakan berbagai versi gambar yang sesuai dengan resolusi perangkat pengguna.
Lazy Loading
- Prinsip Lazy Loading: Lazy loading adalah teknik di mana gambar atau video dimuat hanya saat pengguna mencapai bagian halaman yang mengandung media tersebut.
- Manfaatnya: Ini mengurangi waktu pemuatan awal dan memastikan gambar dan video hanya dimuat ketika diperlukan.
Optimalisasi Audio dan Video
- Kualitas vs. Ukuran: Terkadang, mengurangi kualitas audio dan video sedikit dapat mengurangi ukuran file yang harus diunduh, yang dapat mempercepat waktu pemuatan.
Keamanan Media
- Ancaman Media: Media yang tidak aman dapat digunakan sebagai alat untuk mengeksploitasi situs web Anda. Pastikan hanya menggunakan media yang dapat diandalkan.
- Langkah-langkah Keamanan: Selalu periksa keamanan sumber media, terutama jika media tersebut diunggah oleh pengguna. Hindari sumber media yang tidak dikenal.
Kinerja dan Keamanan yang Maksimal
- Optimasi Media sebagai Kunci: Memahami optimasi media tidak hanya membantu meningkatkan kinerja, tetapi juga meningkatkan keamanan situs web Anda.
Catatan Penting: Media yang dioptimalkan adalah langkah awal menuju kinerja dan keamanan yang optimal.
Kesimpulan
Dalam dunia web yang semakin cepat dan dinamis, mengoptimalkan media di situs web Anda adalah suatu keharusan. Ini bukan hanya tentang memberikan pengalaman pengguna yang lebih baik, tetapi juga tentang menjaga kinerja dan keamanan situs Anda. Dengan kompresi yang tepat, gambar yang responsif, lazy loading, dan pertimbangan keamanan, Anda dapat mencapai kinerja dan keamanan yang maksimal.
FAQ (Pertanyaan yang Sering Diajukan)
- Apa format media terbaik untuk gambar dengan latar belakang transparan?
- Format PNG adalah pilihan terbaik untuk gambar dengan latar belakang transparan.
- Apakah semua format media cocok untuk semua situs web?
- Tidak, pilihan format media tergantung pada jenis konten dan kebutuhan situs web Anda.
- Bagaimana saya dapat memastikan keamanan media yang diunggah oleh pengguna?
- Pastikan untuk memvalidasi dan memoderasi media yang diunggah pengguna. Hindari penggunaan media yang tidak dikenal.
Optimalkan media Anda, dan situs web Anda akan lebih cepat, lebih aman, dan siap untuk memberikan pengalaman terbaik kepada pengguna Anda!
Mau bikin instagram feed mu keren? bisa kok tinggal hubungi kami biar Spandiv yang kelola dijamin pasti keren, atau kamu juga bisa memilih tema yang lain di sini. Belum punya logo buat brand kamu? kamu juga bisa pilih desain logo di sini. Website untuk brand kamu juga bisa pilih di sini 🚀


