Hai, teman-teman! Kalau kamu suka main-main dengan desain web, pasti tahu betapa keren dan menyenangkan CSS3 itu. CSS3 punya banyak trik di bawah lengan untuk mengubah tampilan situs webmu jadi lebih menarik. Jadi, kita akan kupas habis tentang transisi, animasi, dan efek CSS3 yang bisa bikin mata pengunjungmu terpukau. Siap-siap, yuk!
Daftar Isi
Pemahaman Transisi CSS3
Jadi, apa sih transisi CSS3 itu? Ini adalah cara membuat perubahan yang halus dalam elemen-elemen HTML saat interaksi pengguna. Bayangkan, kamu bisa bikin tombol berubah warna dengan lembut saat kursor menyentuhnya. Keren, kan?
Contoh Transisi Sederhana
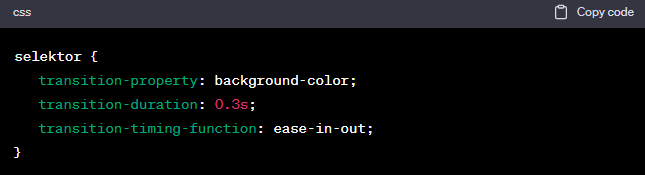
Nih, kita mulai dengan yang simpel dulu. Kamu bisa menggunakan transisi untuk mengubah warna latar belakang atau ukuran teks dengan sangat mudah. Ini salah satu contohnya:

Pengaturan Kecepatan Transisi
Kalau kamu mau bikin transisi jadi lebih menarik, kamu bisa mengatur kecepatannya. Pake transition-timing-function, kamu bisa pilih efek seperti ease-in, ease-out, atau linear. Buat efek yang pas dengan gaya situsmu.
Transisi Lebih Kompleks
Transisi enggak cuma soal warna atau ukuran. Kamu juga bisa mengubah posisi, bentuk, atau rotasi elemen. Ini bisa jadi trik yang keren buat tampilan web yang beda dari yang lain.
Memahami Animasi CSS3
Jadi, apa bedanya dengan animasi CSS3? Animasi adalah serangkaian perubahan yang terjadi secara berurutan dalam elemen HTML. Kalau transisi hanya ada dua keadaan (sebelum dan setelah), animasi punya lebih banyak tahap.
Membuat Animasi Dasar
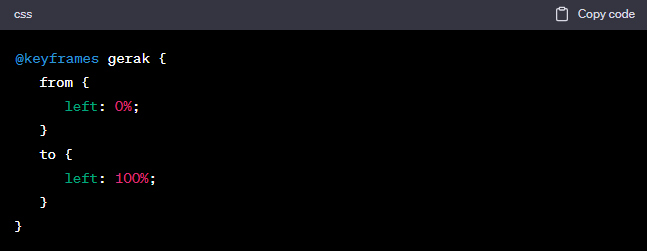
Untuk membuat animasi, kamu bisa pake @keyframes. Misalnya, kamu mau gambar bergerak dari satu sisi ke sisi lain. Ini contoh kode sederhana:

Efek Animasi Berantai
Kamu bisa juga bikin beberapa animasi berurutan dalam satu elemen. Ini bisa membuat elemen bergerak, berubah ukuran, atau berubah warna secara berurutan. Bikin situsmu lebih hidup dan interaktif.
Penerapan Efek Hover
Kamu mungkin sering lihat tombol atau gambar yang berubah saat kursor diarahkan. Ini bisa dicapai dengan menggunakan animasi CSS3. Coba deh, tambahkan efek hover yang menarik ke situs webmu.
Efek Transformasi 3D
Kalau kamu mau bikin elemen tampak seperti bergerak ke dalam atau keluar dari layar, kamu bisa pake efek transformasi 3D. Misalnya, kamu bisa bikin elemen berputar atau tampil dengan gaya 3D yang keren.
Efek Parallax dengan Animasi CSS3
Terakhir, ada yang namanya efek parallax. Ini bisa bikin latar belakang dan latar depan bergerak dengan kecepatan berbeda, menciptakan ilusi kedalaman yang seru. Pengguna pasti bakal terkesan!
Sumber Daya Lanjutan CSS3
Nah, itu baru permulaan. Ada banyak sumber daya lanjutan yang bisa kamu pelajari untuk menguasai lebih banyak trik tentang CSS3. Ingat, dunia desain web selalu berkembang, jadi selalu ada hal baru untuk dipelajari.
Kesimpulan
Jadi, sekarang kamu tahu betapa serunya bermain-main dengan transisi, animasi, dan efek CSS3. Kamu bisa bikin situs webmu lebih interaktif, menarik, dan keren dengan trik-trik ini. Penting juga buat selalu bereksperimen dengan ide-ide baru!
FAQ (Pertanyaan yang Sering Diajukan)
Q1: Apakah harus menjadi seorang ahli desain web untuk menggunakan transisi dan animasi CSS3?
A1: Tidak sama sekali! Dengan panduan yang tepat, siapa pun bisa memulai dan menghasilkan efek yang menarik.
Q2: Apakah CSS3 gratis digunakan?
A2: Ya, CSS3 itu gratis. Kamu hanya perlu hosting dan domain untuk situs webmu.
Q3: Berapa lama waktu yang dibutuhkan untuk menguasai transisi dan animasi CSS3?
A3: Itu tergantung seberapa sering kamu berlatih. Semakin sering kamu coba, semakin cepat kamu akan mahir.
Selamat mencoba dan semoga berhasil menciptakan situs web yang keren dengan bantuan CSS3! Semangat!
Mau bikin instagram feed mu keren? bisa kok tinggal hubungi kami biar Spandiv yang kelola dijamin pasti keren, atau kamu juga bisa memilih tema yang lain di sini. Belum punya logo buat brand kamu? kamu juga bisa pilih desain logo di sini. Website untuk brand kamu juga bisa pilih di sini 🚀


