“Hari ini, mari kita lanjutkan perjalanan desain situs web yang memukau. Setelah kita membahas responsivitas sebagai kunci disini, sekarang saatnya untuk merancang menu navigasi WordPress yang akan memandu pengunjung Anda dengan intuitif. Bersiaplah untuk memahami bagaimana menyusun menu dengan bijak, membuat pengalaman eksplorasi situs web Anda menjadi lebih lancar, dan memastikan bahwa setiap perangkat melihat tampilan yang mengagumkan di situs Anda.”
Halo, teman-teman blogger! Salah satu elemen paling penting dalam desain situs web adalah menu navigasi. Jika Anda ingin pengunjung situs Anda mudah menemukan konten yang mereka cari, Anda perlu menyusun menu navigasi yang efektif. Di artikel ini, kita akan membahas bagaimana cara melakukan itu dengan mudah di WordPress. Mari mulai!

Daftar Isi
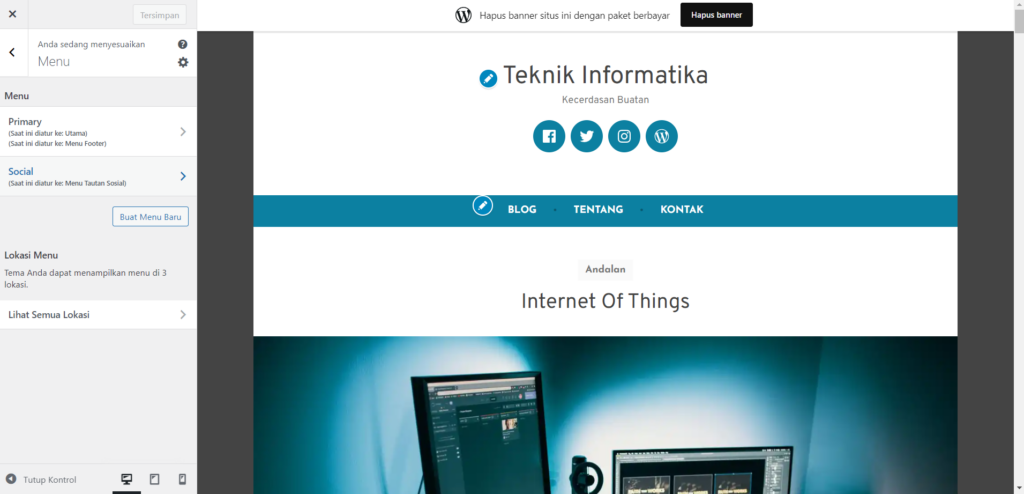
Mengenal Menu Navigasi di WordPress
Jadi, apa itu menu navigasi? Dalam dunia WordPress, menu navigasi adalah daftar tautan yang membantu pengunjung Anda menjelajah situs web Anda. Ini bisa berisi tautan ke halaman-halaman, kategori, atau bahkan tautan khusus.
Perencanaan Menu Navigasi
Sebelum kita terlalu jauh, mari kita mulai dengan perencanaan menu navigasi. Ini adalah langkah pertama yang krusial. Cobalah untuk menjawab pertanyaan-pertanyaan berikut:
- Apa halaman-halaman utama yang ingin Anda tampilkan di menu?
- Bagaimana Anda ingin mengelompokkan konten Anda?
- Apakah ada tautan khusus yang perlu dimasukkan?
Struktur Menu Navigasi
Setelah Anda tahu apa yang ingin Anda sertakan, berpikirlah tentang struktur menu navigasi. Pastikan menu Anda memiliki hierarki yang jelas dan terorganisir dengan baik. Anda bisa memiliki menu utama dan submenu untuk memudahkan navigasi.
Penamaan Menu

Sekarang, mari bicara tentang penamaan menu. Ini lebih penting daripada yang Anda kira. Pastikan nama menu jelas dan mudah dimengerti.
Catatan Penting: “Jangan gunakan istilah teknis yang hanya dimengerti oleh Anda sendiri.”
Menggunakan Submenu
Untuk mengelompokkan tautan yang terkait, Anda bisa menggunakan submenu. Misalnya, jika Anda memiliki blog tentang kuliner, Anda bisa memiliki submenu untuk “Resep” dan “Review Restoran.”
Icon dan Gambar dalam Menu
Menggunakan ikon atau gambar dalam menu dapat meningkatkan daya tarik visual menu Anda. Ini bisa membuat menu terlihat lebih menarik.
Link yang Konsisten
Pastikan link di menu selalu konsisten. Ini berarti jika Anda memiliki tautan ke “Kontak Kami” di menu atas, jangan letakkan tautan yang sama di menu footer.
Menu Responsif untuk Perangkat Mobile
Kita hidup di era perangkat seluler. Pastikan menu Anda responsif untuk pengguna ponsel. Anda bisa menggunakan ikon hamburger atau tindakan serupa untuk menyimpan ruang.
Tabel 1: Tools Uji Responsif
| Nama Alat | Deskripsi |
|---|---|
| Responsinator | Alat online sederhana untuk melihat tampilan situs di berbagai perangkat. |
| Browser DevTools | Bawaan di kebanyakan browser, memungkinkan Anda mengubah tampilan situs untuk perangkat tertentu. |
Pengujian dan Pengoptimalan
Sebelum meluncurkan perubahan menu, uji menu Anda di berbagai perangkat. Pastikan semuanya terlihat bagus dan tidak ada yang rusak.
Pengaturan Lanjutan (Opsional)
Ada beberapa pengaturan lanjutan yang bisa Anda pertimbangkan, seperti menu sticky yang tetap di atas saat pengguna menggulir atau menu di bagian footer. Ini tergantung pada kebutuhan Anda.
Kesimpulan
Itu dia, teman-teman! Menyusun menu navigasi yang intuitif di WordPress bukanlah tugas yang sulit jika Anda merencanakannya dengan baik. Dengan menu navigasi yang efektif, pengunjung Anda akan lebih mudah menemukan konten yang mereka cari. Jadi, mari mulai membuat situs Anda lebih mudah dinavigasi!
Catatan Penting: Jangan lupakan pengujian pada perangkat seluler dan pastikan menu Anda responsif.
FAQ (Pertanyaan Umum)
Q1: Berapa banyak tautan yang sebaiknya saya sertakan dalam menu utama? A1: Usahakan tidak lebih dari 5-7 tautan dalam menu utama agar tidak membingungkan pengunjung.
Q2: Apakah saya harus menggunakan gambar dalam menu? A2: Tidak perlu, tetapi jika cocok dengan estetika situs Anda, itu bisa menjadi tambahan yang baik.
Q3: Bagaimana cara menguji responsivitas menu di WordPress? A3: Anda dapat menggunakan alat-alat uji responsif seperti Responsinator atau menggunakan mode responsif di Browser DevTools untuk menguji tampilan di berbagai perangkat.
Semoga artikel ini membantu Anda membuat menu navigasi yang lebih baik di situs WordPress Anda. Teruslah berkreasi dan tingkatkan pengalaman pengguna! 🚀
Mau bikin instagram feed mu keren? bisa kok tinggal hubungi kami biar Spandiv yang kelola dijamin pasti keren, atau kamu juga bisa memilih tema yang lain di sini. Belum punya logo buat brand kamu? kamu juga bisa pilih desain logo di sini. Website untuk brand kamu juga bisa pilih di sini 🚀


